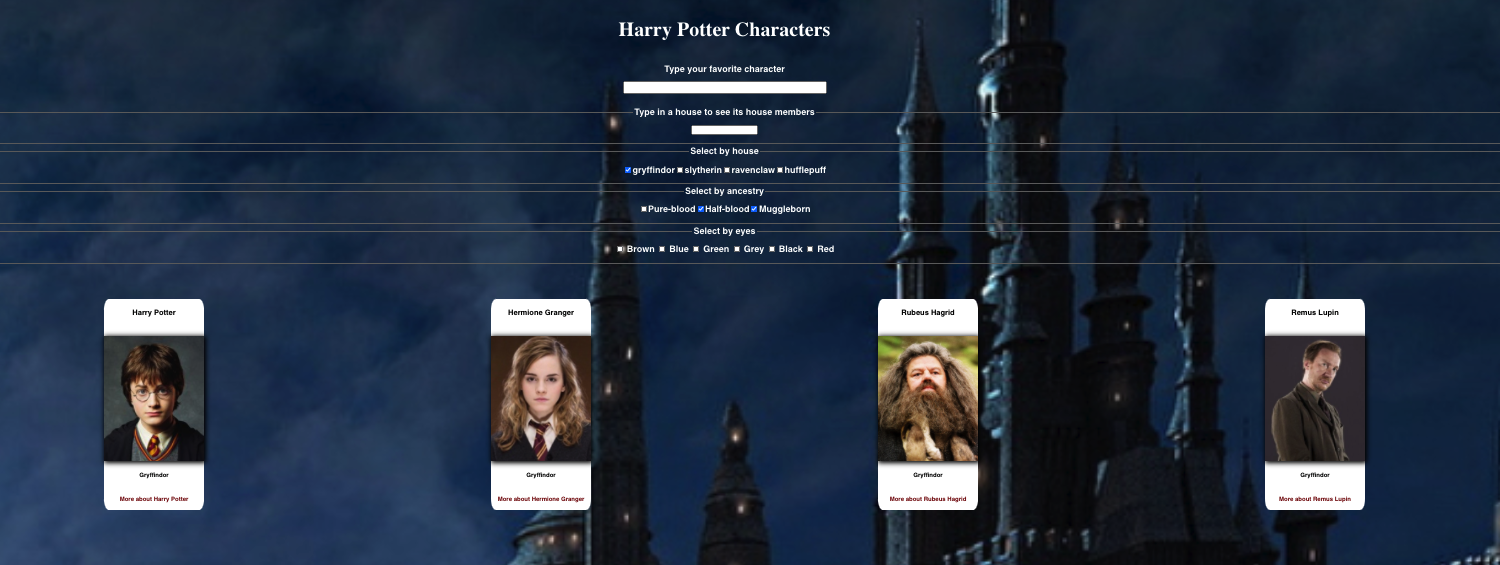
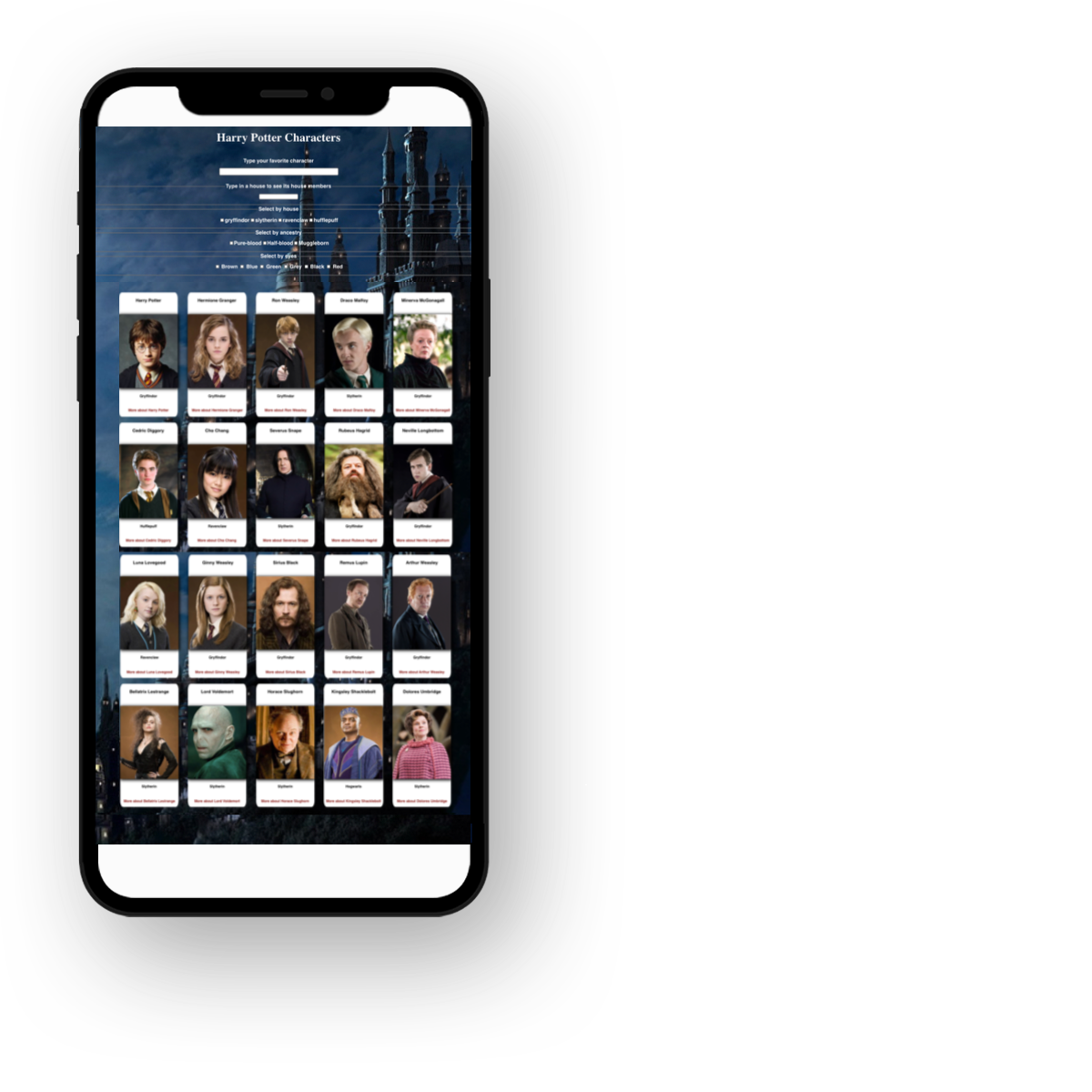
Search Engine
Front-End development


Technical summary: SPA built in React components, with base in JavaScript. Web routing with React Dom. Web layout with HTML5 & CSS3. Built individually within 3 days as my final evaluation of React at ADALAB.
Usage: Search engine showing a list of Harry Potter characters in cards, based on an array of data. For this purpose we use ES6, Props and PropTypes. We also include varied filters to narrow down the information as the user desires and a detail page done with React Router.
Features: - Fetching information from API.- Rendering information efficiently in components, following DRY coding principles.- Word search among all information.- Filtering by various criteria.

Technologies used in this project